
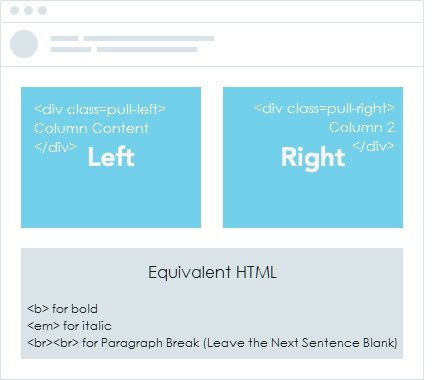
How to insert 2 Columns and edit Text Style with equivalent HTML tags using Steemit's Raw Markdown Editor — Steemit

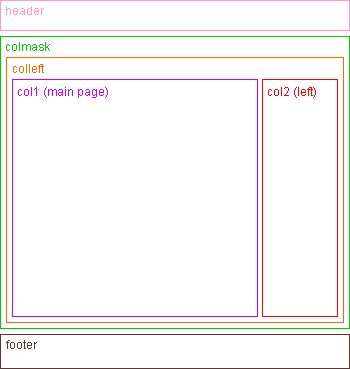
html - How can I achieve a 2 column layout that switches between fluid and fixed divs? - Stack Overflow

html - In IE6, and using divs, how to split entire page into two columns, left div with static width and right with elastic width? - Stack Overflow

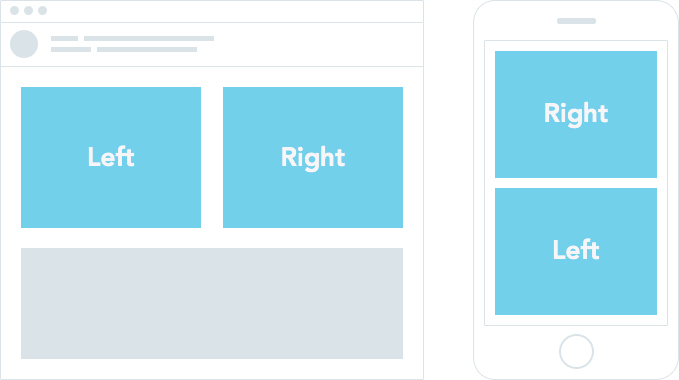
How to create a two column layout using Flexbox in CSS — Amit Merchant — A blog on PHP, JavaScript, and more

Accessible CSS Forms: Using CSS to Create a Two-Column Layout - replace tables with css layout form tutorial - WebSiteOptimization.com