
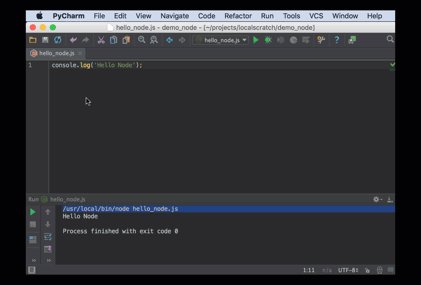
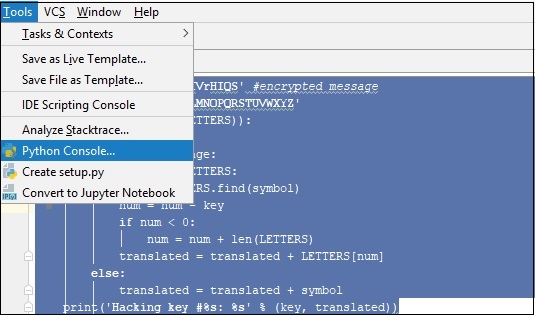
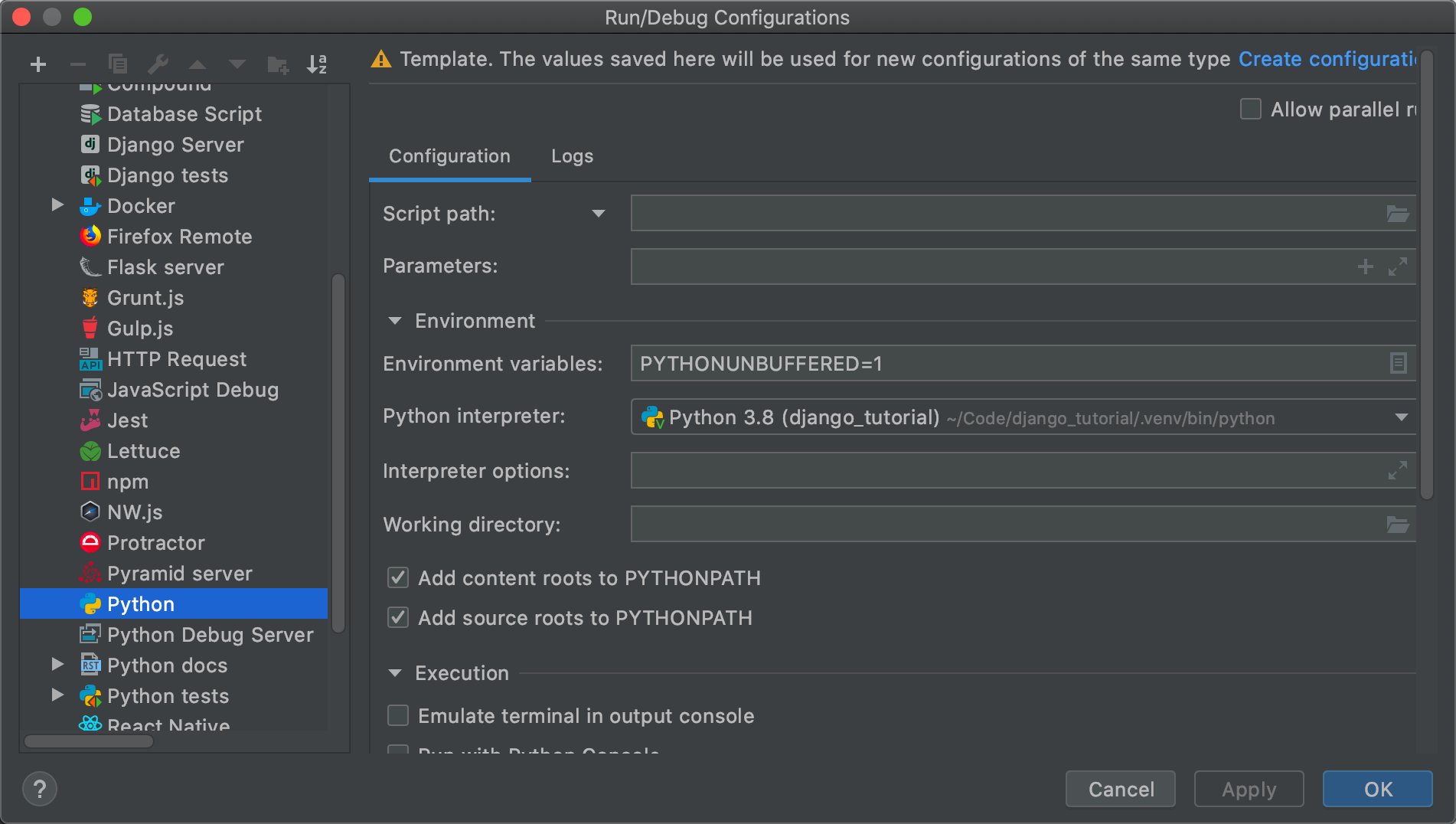
JetBrains PyCharm on Twitter: "@professorcraven Yes, you can just create a run configuration for it. You can just select "Python" from templates. https://t.co/fRZE1XokER" / Twitter

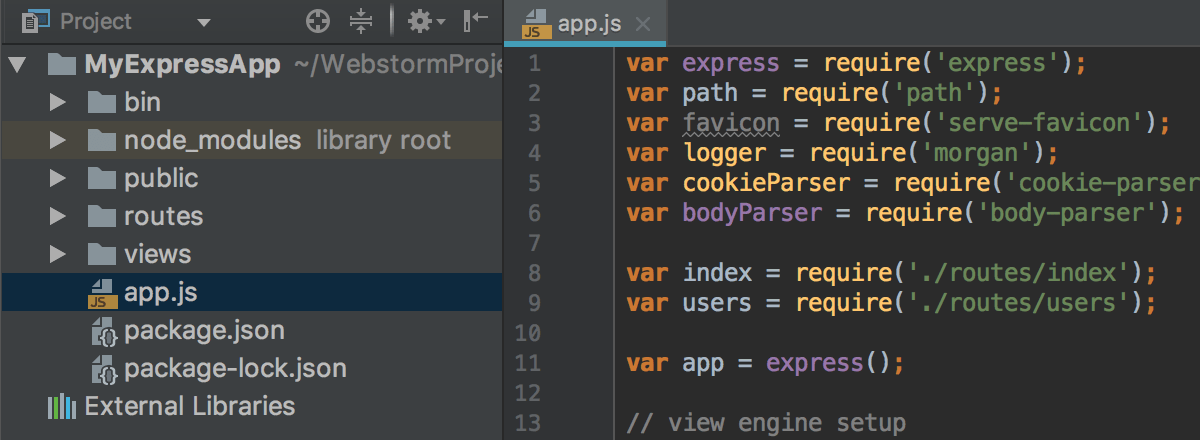
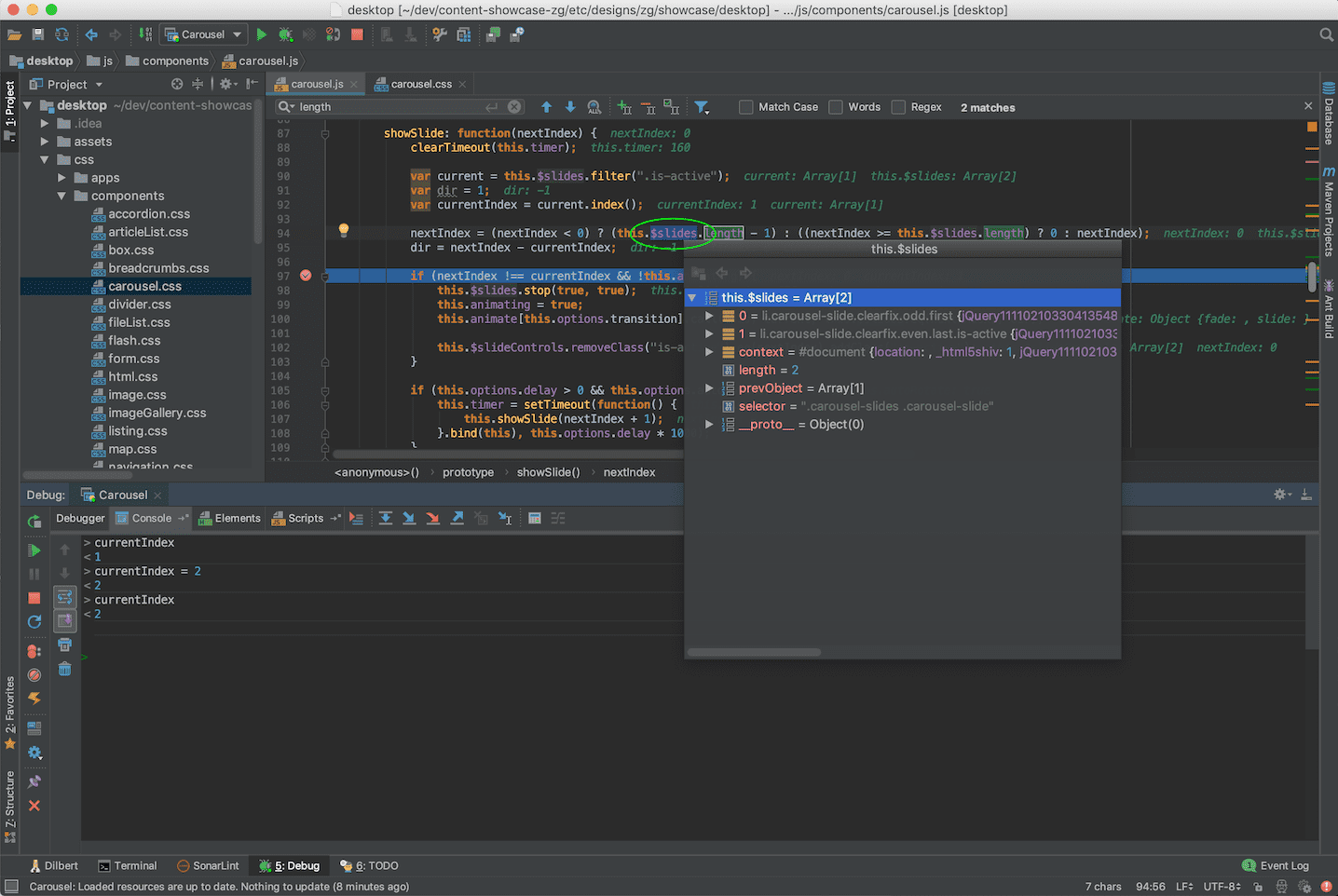
How to get up and running with javascript debugging in IntelliJ and AEM | Wunderman Thompson Technology

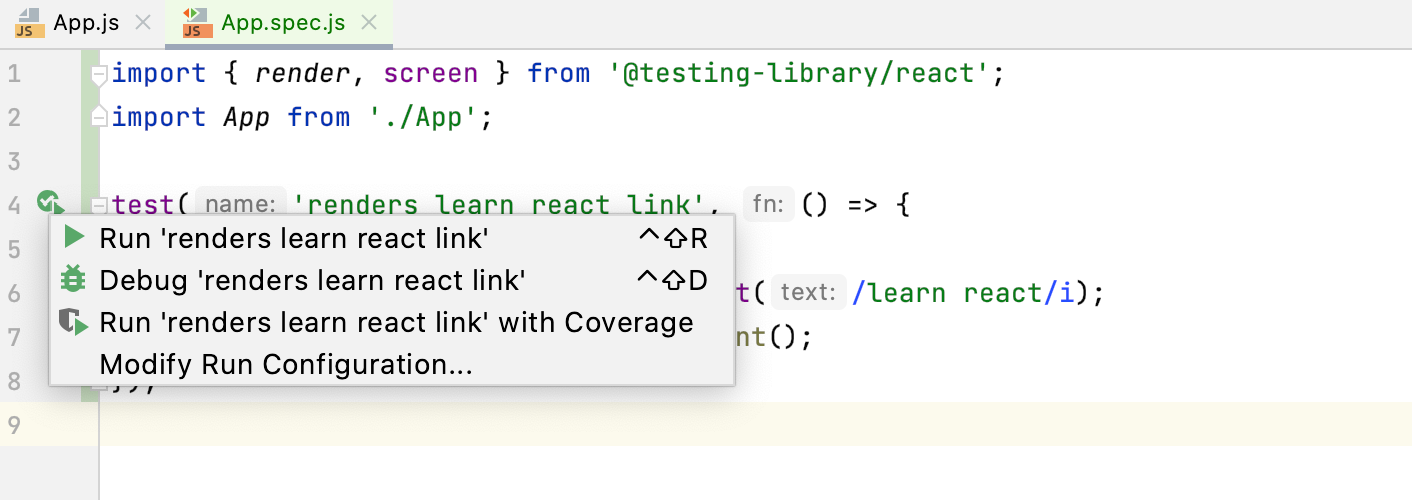
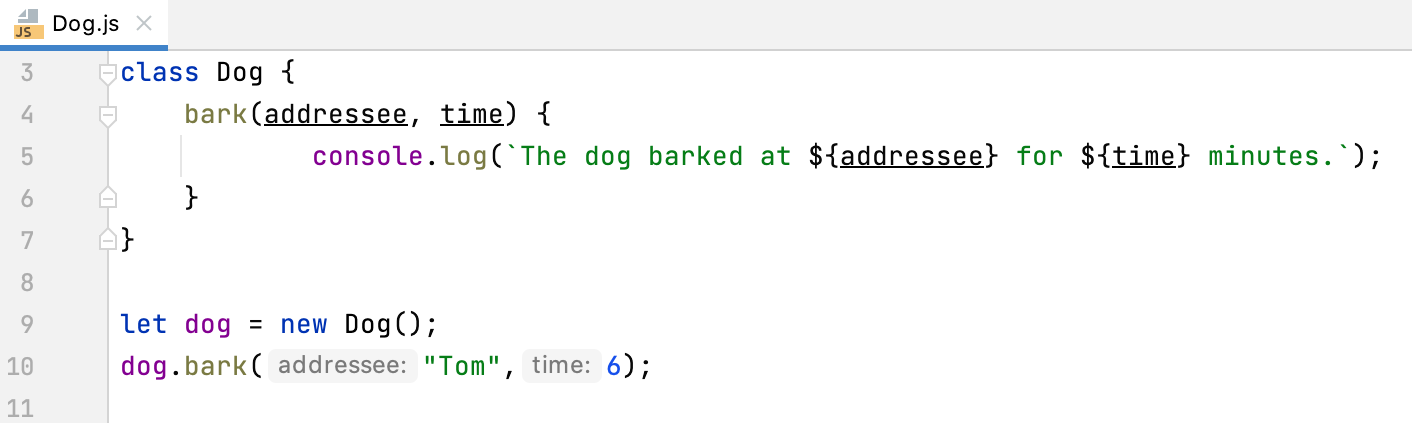
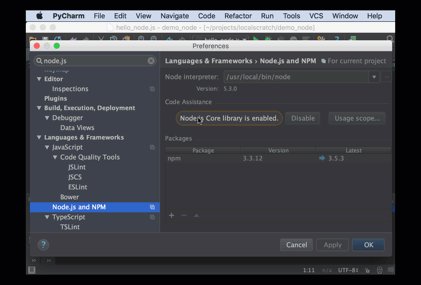
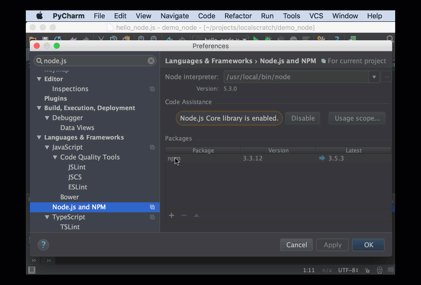
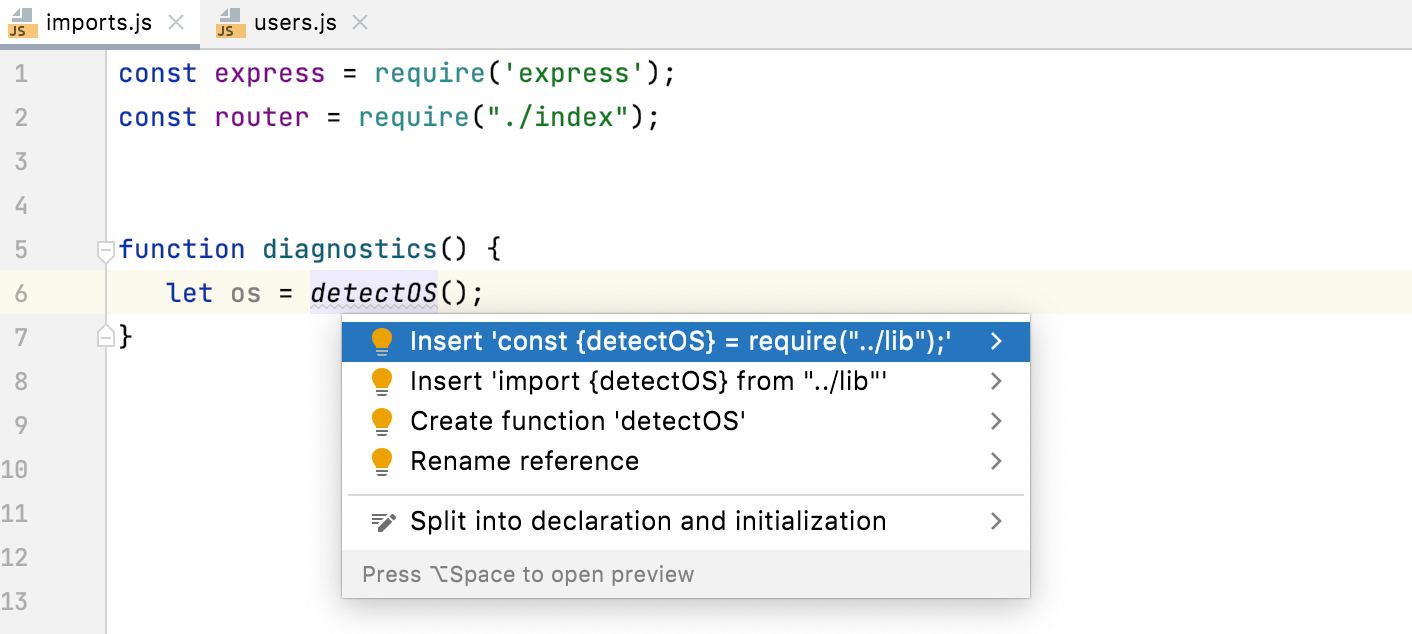
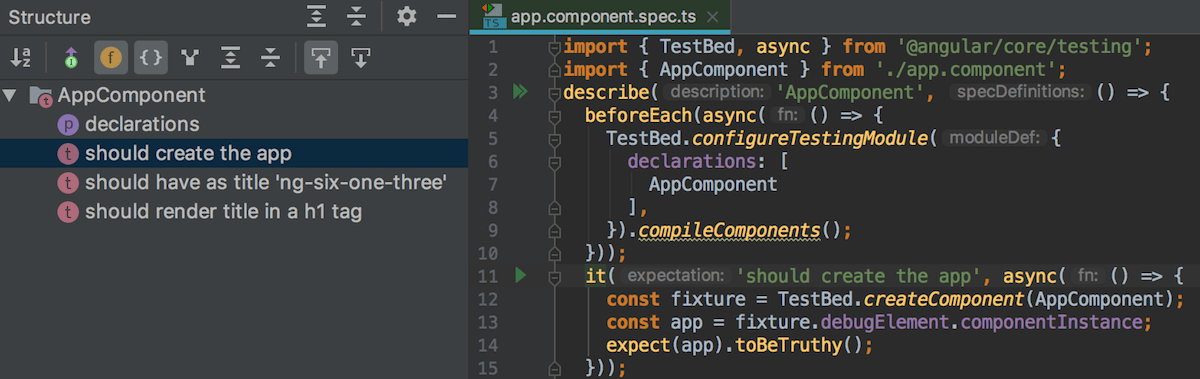
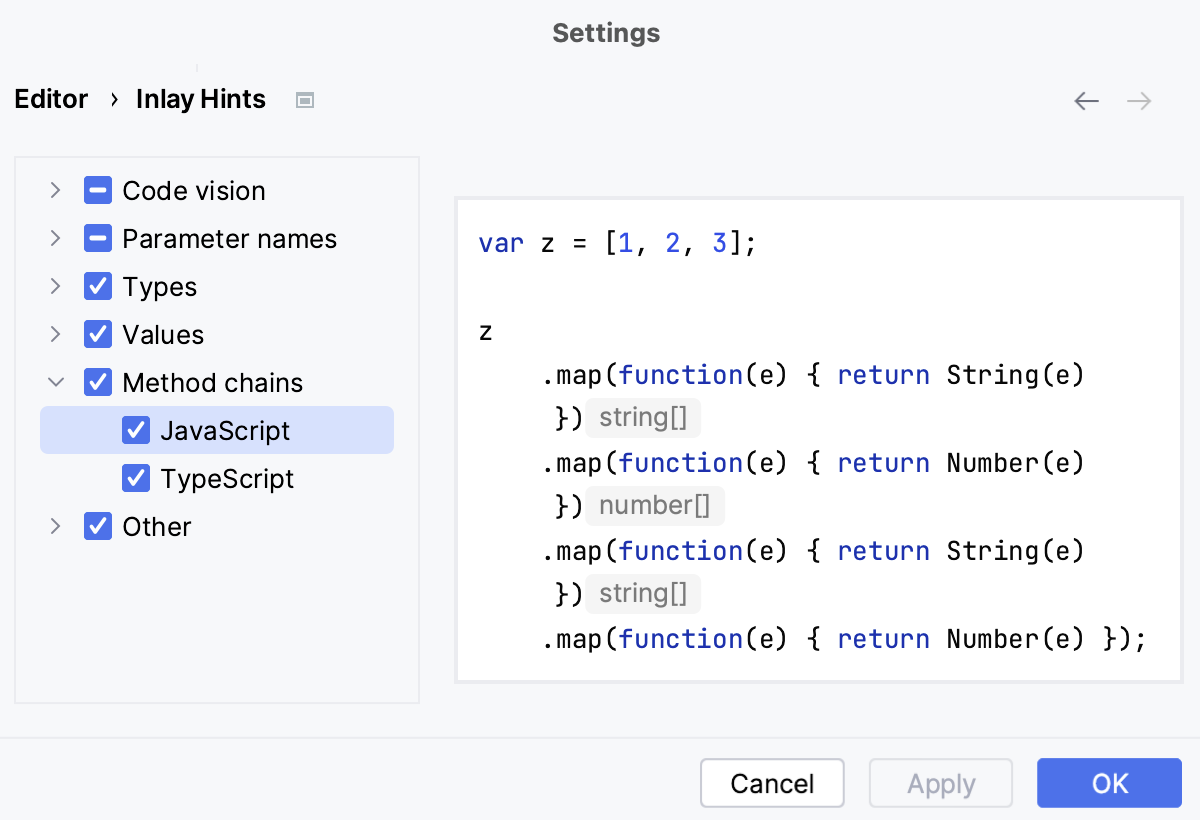
JavaScript features in PyCharm 2018.2 | If you develop web applications, you likely use JavaScript every once in a while. PyCharm 2018.2 comes with many new exciting JavaScript features... | By PyCharm | Facebook

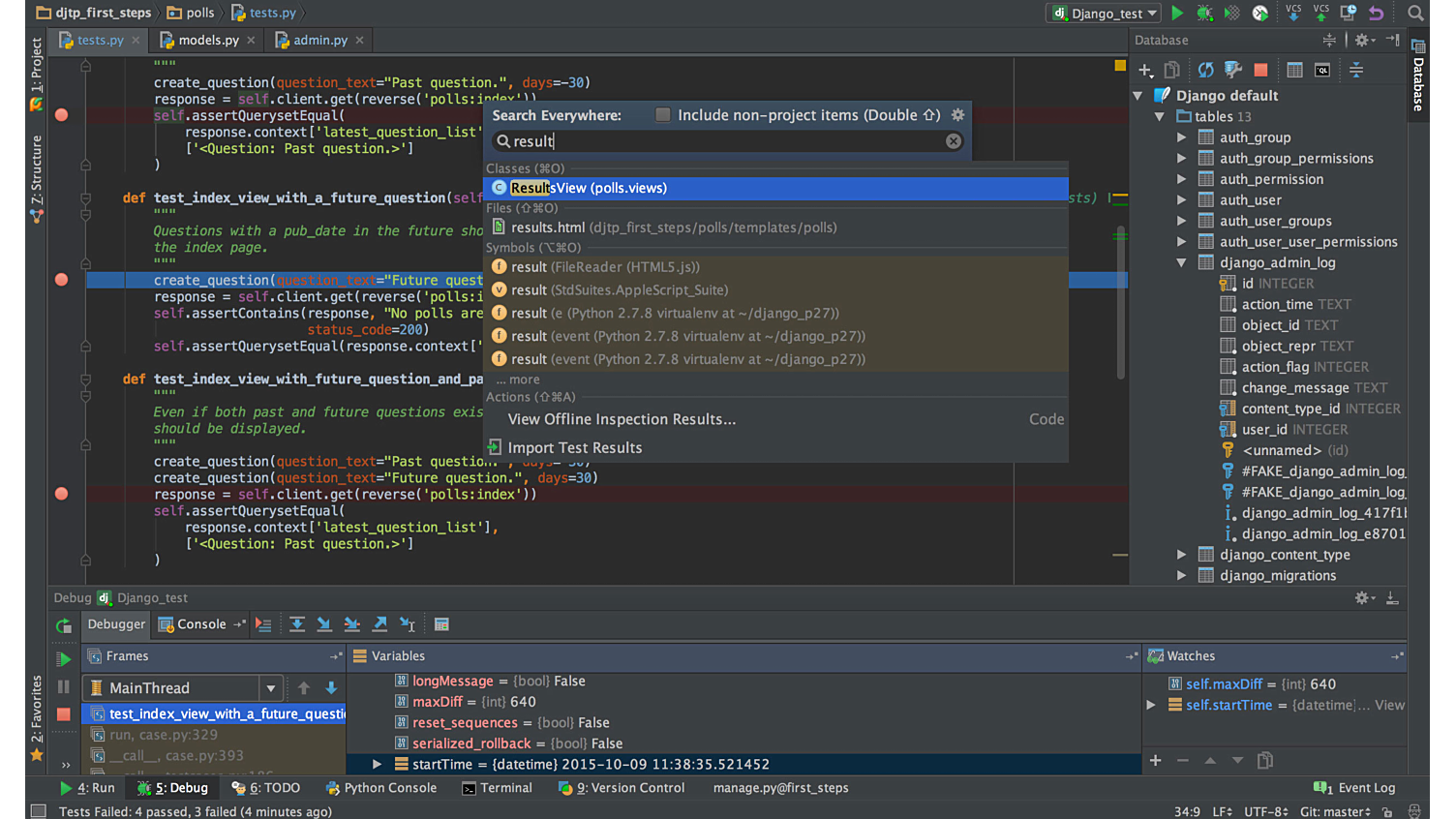
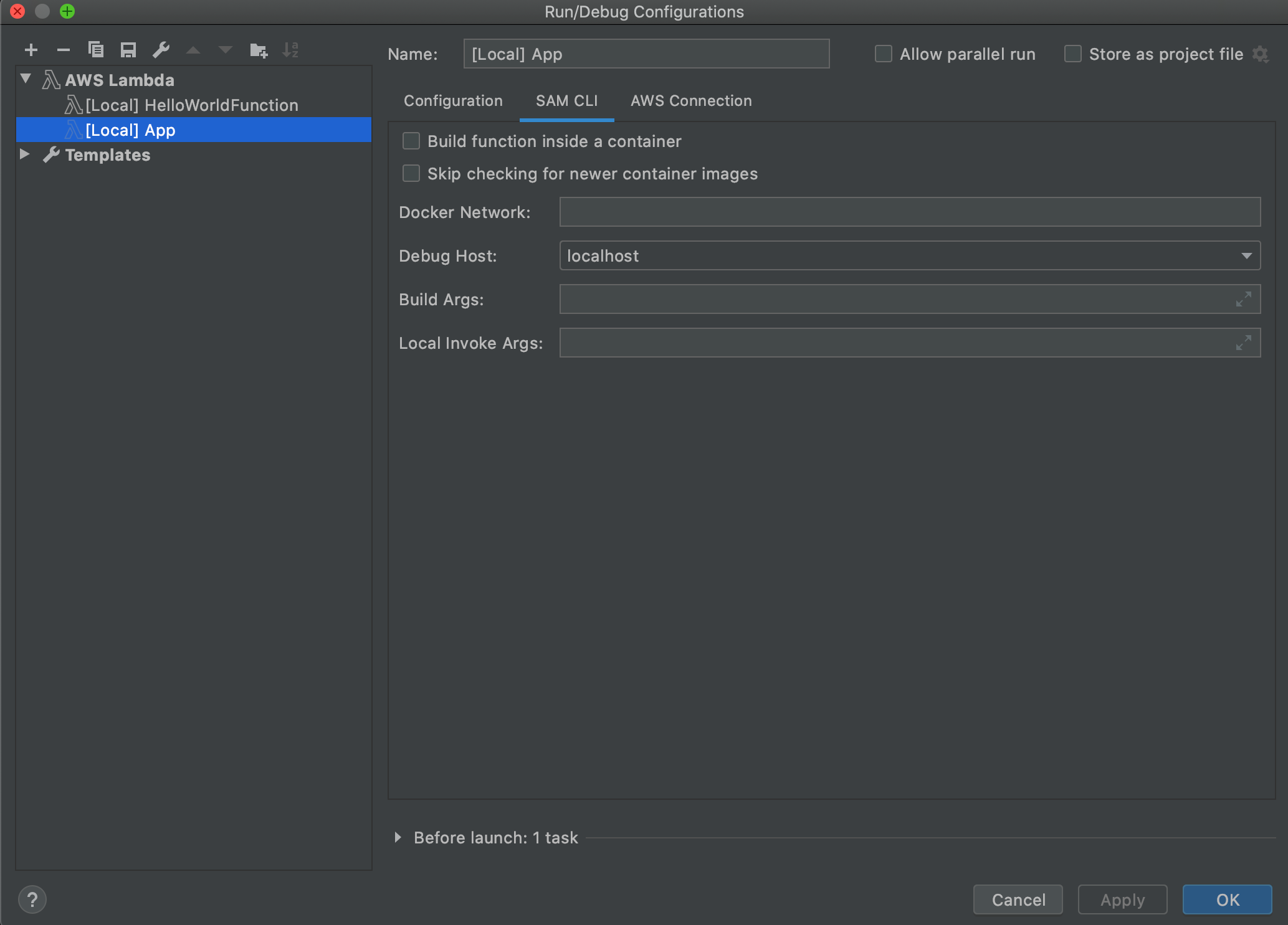
New – AWS Toolkits for PyCharm, IntelliJ (Preview), and Visual Studio Code (Preview) | AWS News Blog