pie-chart's `labelFormatting` implemented with different functionality than number-card and tree-map

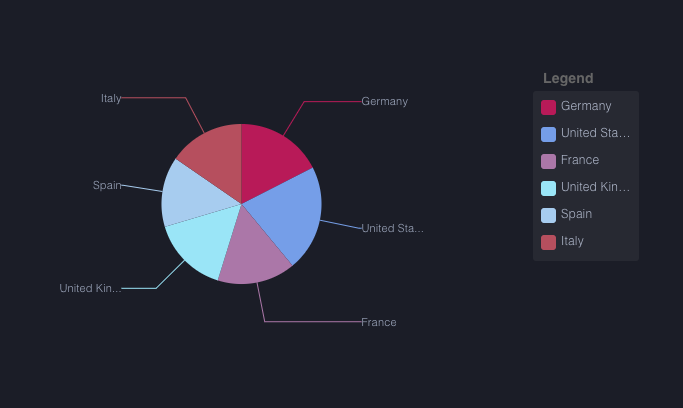
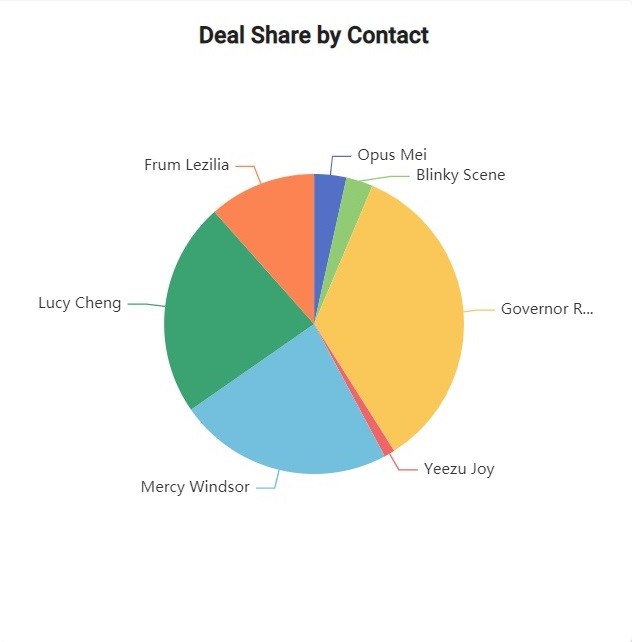
javascript - How to make the "advanced pie chart" in ngx charts in angular2 vertically? - Stack Overflow

Support counter and custom label at the center of the pie chart (similar to pipe grid) · Issue #1568 · swimlane/ngx-charts · GitHub