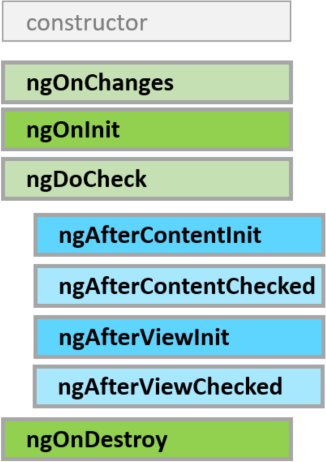
SPFx Field Customizer - onInit executes multiple times when navigating between folders in same document library · Issue #8552 · SharePoint/sp-dev-docs · GitHub

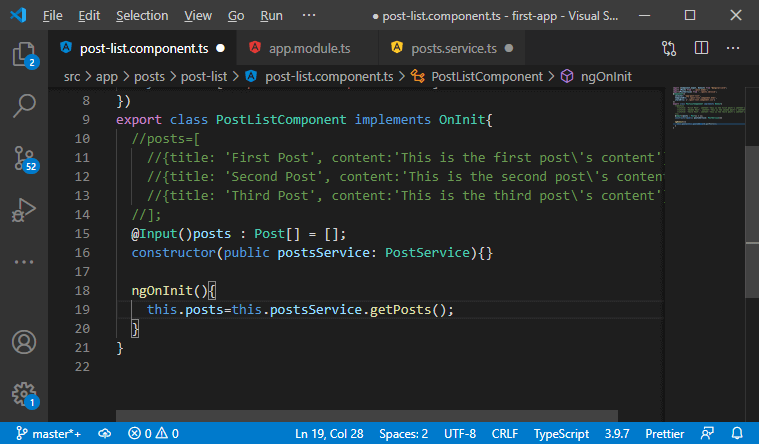
angular - Angular2 - OnInit : Values returned from Service' subscribe function does not get assigned to Component field/s - Stack Overflow

How to call a function on start in Flutter stateless widgets | by Dane Mackier | FilledStacks | Medium