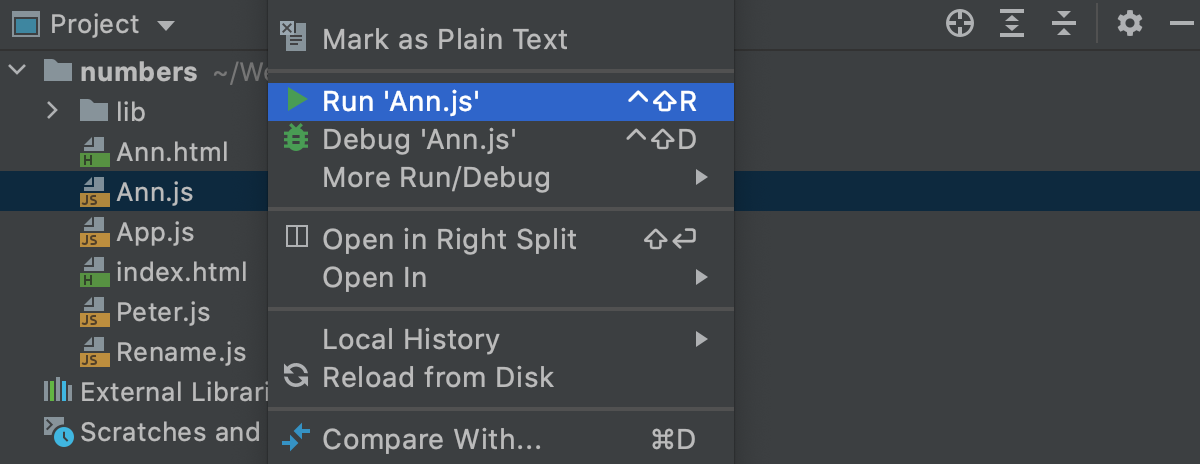
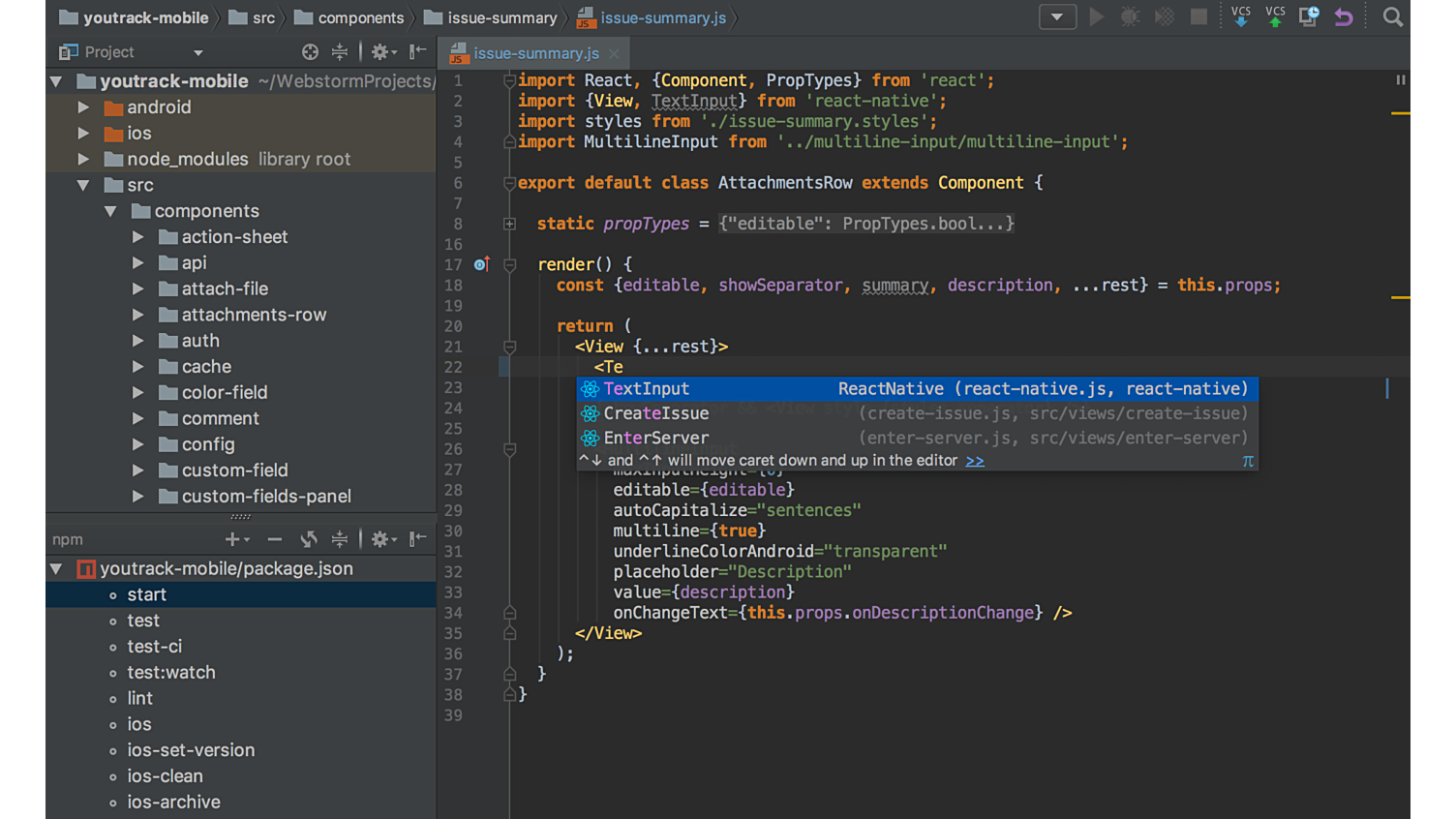
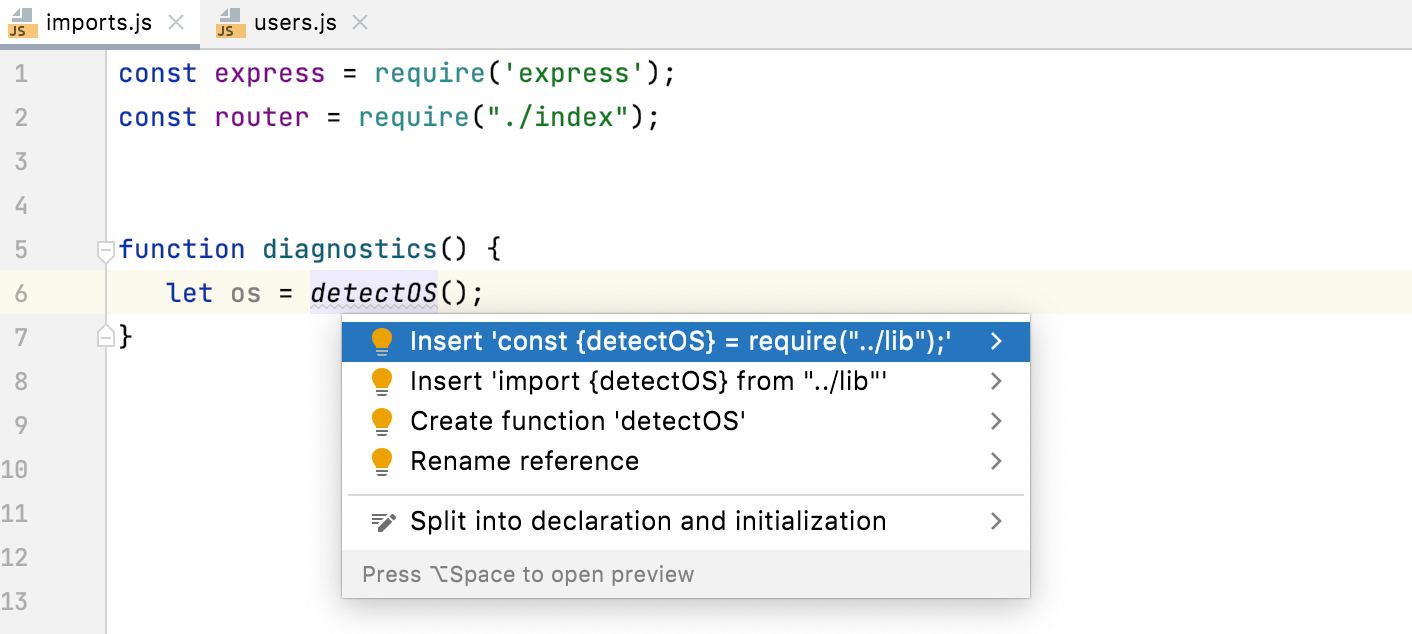
JetBrains - WebStorm Tip: Want to use a new dependency in your project? You can install it right from the editor – press Alt-Enter in the import statement to run 'npm install'.

Process finished with exit code 0 when running in webstorm · Issue #2 · wallabyjs/wallaby-create-react-app-ts · GitHub